家居装修知识网
一个工程师眼中的Apple Watch
今年1月份有幸应苹果邀请,秘密参与苹果Watch App的真机现场调试。4月份,Apple Watch会正式上市。在这之前,也算是亲自抢先体验了Apple Watch,以及开发了一下Watch App的应用。一些心得分享给对Apple Watch有兴趣的同学。
支付宝钱包的同学和我们结伴而行。微信的团队也是和我们同时过去的,苹果官方不允许第三方开发者团队之间互相交流,不过我们还是找到机会一起聊了聊。
Apple Watch有两种尺寸和三个版本,还有更多个性多样化表带可供选择。看到真机并佩戴后的总体感觉是偏小。38mm和42mm,其实用手指大概掐算一下也可以估摸出大小,42mm版本对于我这种体型也就差不多大小,体型稍大的男同胞肯定会觉得比较袖珍。
三个版本的区别全在于表的材质和腕带上,表本身以及软件没有区别。测试的时候没有看到纯金版,遗憾。腕带完全走自主个性化方案,估计正式推出后,腕带这个配件会非常火。运动版的腕带材质感觉非常廉价,而且锁扣不是完全靠磁铁吸附,习惯了MagSafe或Smartcover那种完全磁性吸附的,会觉得比较Low。
厚度的感觉跟大小有很大关系,38mm版本看上去就会比42mm版本厚不少,真实佩戴上之后并没有感觉很碍手。屏幕分辨率分别为272×340和312×390,尺寸横纵比4:5,都达到Retina级别,精细度够高。蓝宝石玻璃表面,陶瓷后背。
手势
点击,纵向滚动,横向切换这些手势跟手机上类似。为了更好地在手表界面上浏览,多出了Digital Crown和Force Touch。
Digital Crown就是那个滚轮,用他可以进行滚动,缩放等操作,同时滚轮中间其实是个Home键,点击可以返回Home页面。Digital Crown让手指粗的同学看到了希望,让一些浏览操作可以离开屏幕操作。试想一下手指粗的同学,手指一盖上去就淹没了小表盘,肯定很囧。
Force Touch就是我们说的猛戳,猛戳手势会带来Menu页面,开发者可以通过这种方式给当前页面添加一些额外的交互选项。
Digital Crown和Force Touch手势目前都不开放,也就是说手势带来的效果是固定的,开发者不能获取手势具体的执行信息。WatchKit没有自定义手势。
传感器
心率感应器:通过心率检测并结合相应分析能提供很多健康数据,而且心率检测时也针对各种运动情况做区分。对于关注医疗健康方面的应用,这个是主要关注点。
加速器:用来检测身体移动和记步,探知运动类型,算出卡路里。如果只是这样,可能精确度上跟一般的腕带没有多大区别。好在配合手机的GPS和WiFi后,能实现一般腕带无法达到的精准的测量。

Taptic Engine:准确来说,这不是传感器,这是苹果用来实现Haptic feedback的线性触动器。Haptic feedback被称为下一代交互形式,多出现在游戏控制器,包括Oculus,提供给佩戴者触觉反馈。Apple Watch通过Taptic Engine以一种更亲密的方式跟佩戴者交互,甚至能给朋友发送心跳这种信息。
App表现形式
WatchKit App

WatchKit App是整个Watch App的主体,承载Glance和Notification。可以以相对丰富的样式展示信息,关于手表的大部分想法和UI交互应该在这里实现。WatchKit App的交互方式可以想象成一个精简小屏定制的iOS App,但是iOS App的很多UI框架不能在这里使用。相应的,苹果另起了一套UI框架来专门给Watch App使用。但是切换的成本并不高,一方面是因为现在的Watch UI库还很简单;另一方面,可以找到跟iOS App上的UI库很多对应,比如:WKInterfaceController对应UIViewController,WKInterfaceImage对应UIImageView等。
Glance

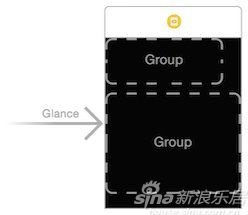
Glance是专门针对手表提出的一种集中浏览信息的方式,你应该把你最重要的,用户会实时关心的数据展现在这里。比如航班应用的当前航班信息,Todo List应用的完成状况信息。Glance这种交互方式是考虑到用户可能并不想以浏览的方式在手表上看信息,用户习惯了抬手一瞥,然后就放下了。因为一直依赖手表看时间就是这样。Glance不支持交互,点击只能跳转到WatchKit App,所以设计的时候不要考虑去加按钮等元素。Glance界面只有一个,不支持滚动视图,可定制的地方只有一个大致方形的Group。
Notification

Notification是设计Watch App时需要多加考虑的环节,跟手机应用中通知的地位不一样。手表上的通知样式多样化十足,虽然跟手机通知一样的格式,却定位完全不同的展现方式。需要我们丰富现有的通知数据以利用,尤其是iOS8增加了跟Notification的交互后,通知的交互也逐渐丰富。
手表的通知拥有两种形式:Short Look和Long Look。Short Look提供简单的文字信息;Long Look又分为Static和Dynamic,Static的样式由设计时决定,而Dynamic则提供根据通知内容进行UI定制的能力。通知到达时是手表还是手机显示是由系统决定的,我在现场测试的时候,如果把手机应用从后台关了,然后屏幕锁屏,这时候通知就从手表过来了。
Glance和Notification对字体是有限制的,默认只能显示系统字体,如果需要自定义则需要渲染成图片显示。
UI布局
在iOS上纠结是用代码还是xib或StoryBoard写UI的,这下可以完全歇菜了。Watch App开发时所有的UI元素都必须在设计的时候经由StoryBoard进行添加,运行时我们无法再向界面上添加或者移除元素(可隐藏)。与布局相关的某些属性,比如行高行数等,不能够在运行时进行变更和设定。基本来说在运行时我们只能够改变视图的内容,以及通过隐藏某些视图元素来达到有限地改变布局。
WatchKit提供的布局可能性和灵活性相对较小,你只能在以“行”为基本单位的同时通过Group来在行内进行“列”布局。由于Group是那种针对单层平面进行填塞式的布局,所以无法叠加视图,给界面设计和交互带来了挑战。

动画方式目前开放给第三方的只能是帧动画,类似gif效果,有人为了精准实现360度的圆盘动画效果使用了360张图。自带的那些App酷炫的动效还不能实现。
以上三点需要设计师多加注意,一不留神就会开始自由发挥,不要为难开发者。
San Francisco字体
Apple Watch中专门针对小屏幕排版和交互内置了新的字体"San Francisco"。新字体在大字号排版下会压缩复杂字母(如"g"或"y")以节省纵向空间;而在小字号下则会在笔划间留出更多空隙以确保用户以见底用户的辨认成本,同时标点符号的尺寸也会相对变大。当字号或文本面积改变时,Apple Watch会动态调整字重和字号来保证最好的阅读效果。
限制还很多
虽然作为第一代新产品,比起当年iPhone一代刚出来的时候要开放了不少,但是苹果还是谨慎地把很多权限都收在手中。目前能看到很多Apple Watch上的预装应用很优雅,功能也要完善不少,第三方开发者暂时接触不到的一些主要信息有:
传感器信息第三方应用还拿不到;
动画API没有放开;
不允许执行需要权限的任务,后台任务以及耗时任务。
苹果也在不停地尝试应该给Watch怎样的权限和开放能力,包括Beta版本中API频繁地变更,有的权限开放又收回。
和Android Wear比较
在软件层面,Apple Watch和Android Wear的很多地方是相似的:
依赖手机处理;
通知的重心上升;
App设计轻量化。
虽然有很多相似之处,但目前的阶段的Apple Watch和Android Wear对App的定位有本质不同。对Android Wear来说,手表上的App和手机上的App是平等地位,即使手表也要依靠手机做运算处理。而对于Apple Watch来说,其工程结构上就是iOS App的附属增强(Extension),或许这个区别会导致两者今后走完全不一样的道路。在苹果现场真机中,手机上会有一个专门的Watch管理应用,用来管理和设置手表上的应用和信息,据说这里以后会有手表应用商店。
Apple Watch的定位
现在对智能手表的看法五花八门,有人认为一个腕带可以搞定的事情,连屏幕都不需要;有人认为功能其次,好看是第一位;也有人欣喜地拿到Moto 360后发现什么也干不了而沮丧。从目前苹果的策略侧重点来看:
装饰品:手表首先是一个装饰品,真的拿手表主要看时间的人也不多。苹果意识到这点,推出各种定制和不同版本,但是做的不够好。所以目前有不少产品想从这一点上跟Apple Watch竞争。
健康管理:结合我们在现场看到一些应用,目前最令我感兴趣的还是健康追踪功能。从iOS 8开始,苹果开放了HealthKit框架,开始搭建健康管理平台。手表作为一个塞了这么多传感器的穿戴设备,能带来很多手机不能带来的健康数据。
控制器:手表作为控制器的便携性是天然优势,从HomeKit推出之后,可以猜想苹果对于智能家居方面的考虑。目前已经有一些比较酷的尝试,比如操作飞利浦的Hue Light智能灯泡,甚至控制Tesla。
注:本文作者为手机淘宝开发工程师贾复。贾复和同事在去年12月受到苹果公司邀请,2015年1月赴美,前往加州硅谷苹果公司的总部Cupertino的AppleCampus进行为期一周的秘密调试。
(原文转自:36kr)
相关知识
一个工程师眼中的Apple Watch
Apple Watch 获得长期成功必须解决的问题
Apple Watch竞争对手是佛珠
Apple Watch上手,N多细节你不知道
苹果Apple Watch显示屏供应商浮出水面
智能门锁能干啥 Apple Watch给你答案
August智能门锁升级:允许Apple Watch控制
一个外国人眼中的中国普惠金融
专访苹果设计天才艾维 Apple Watch背后的男人
一个橱柜企业高管眼中的四类代理商